웹 브라우저 (Web Browser) 의 내부 구조를 이해하는 것은
마치 자동차를 잘 운전하기 위해 엔진과 페달의 역할을 알아야 하는 것과 비슷하다.
🚗
웹 브라우저도 내부를 알아야 각 동작에 발생하는 일을
예측하고, 해석할 수 있게 된다. 즉 잘 다룰 수 있게 되는 것이다.
오늘은 웹 브라우저의 내부구조와
주요한 엔진이 어떤 역할을 하고, 어떤 과정을 거쳐
우리에게 요청한 페이지를 보여주는지 간단하게 살펴보도록 하자.
1. 구성 요소
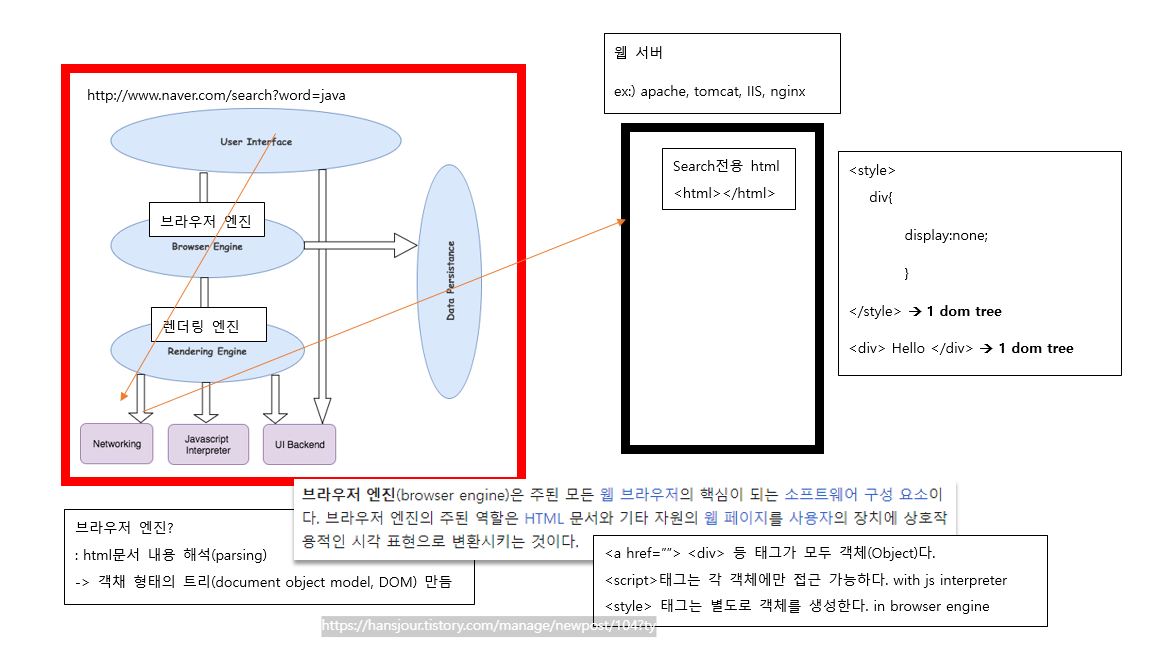
웹 브라우저의 내부 구조는 여러 주요 구성 요소로 이루어져 있다.
| 사용자 인터페이스(UI) | 사용자가 상호작용하는 부분으로, 주소 표시줄, 이전/다음 버튼 등이 포함된다. |
| 브라우저 엔진 | 사용자 인터페이스와 렌더링 엔진 사이의 상호작용을 담당한다. |
| 렌더링 엔진 | HTML과 CSS를 파싱하여 웹 페이지를 화면에 표시한다. |
| 네트워킹 | 웹 서버와 통신하여 필요한 리소스를 가져온다. |
| JavaScript 엔진 | 웹 페이지의 JavaScript 코드를 실행한다. |
| UI 백엔드 | 콤보 박스 등의 기본 위젯을 그린다. |
| 데이터 저장소 | 쿠키와 로컬 스토리지 등 데이터를 저장한다. |
이 구성 요소들이 함께 작동하여 웹 페이지를 로드하고 사용자에게 표시하는 역할을 하는 것!
2. 웹 브라우저의 내부 구조 :
web browser architecture (웹 브라우저 아키텍처)

웹 브라우저 내부의 핵심 구성 요소는
브라우저 엔진과 렌더링 엔진을 꼽을 수 있다.
엔진들의 작동 원리를 알아야 웹 동작을 이해하는 데 도움이 된다.
3. 브라우저 엔진이란?

-웹 브라우저 엔진은 사용자 인터페이스와 표시 엔진 사이의 통신을 담당한다.
-사용자의 입력을 받아들이고, 이를 웹 페이지에 반영하는 역할을 한다.
-주로 HTML과 CSS를 해석(parsing)하고, DOM을 구축하여 웹 페이지를 표시.
대표적으로 Gecko(모질라 파이어폭스), WebKit(애플 사파리), Blink(구글 크롬, 오페라) 등이 있다.
*DOM 트리 구조 - Document Object Model (DOM)

돔 트리 = HTML 문서의 구조를 표현하는 계층적인 트리.
- HTML 문서의 각 요소를 노드로 나타내며, 각 요소의 관계와 속성을 표현함
- DOM 트리 구조를 이해하면 웹 페이지의 각 요소와 그들 사이의 관계를 파악할 수 있고,
이를 통해 JavaScript를 이용해 웹 페이지의 내용을 동적으로 조작하거나 스타일을 변경할 수 있다.
■ 파싱(Parsing) 이란,
HTML과 CSS를 해석하고 DOM을 구축하는 과정 중, 원본 데이터를 읽어 해당 데이터의 구조를 분석하는 것이다.
파싱하여 브라우저가 이해할 수 있는 돔 트리와 CSSOM(CSS Object Model)을 생성하는 것이
웹 브라우저의 동작 중에 중요한 부분이다.
4. 렌더링 엔진이란?

▶ 렌더링 엔진은 웹 페이지를 요청하고 받은 내용을 브라우저 화면에 표시하는 역할을 한다.
HTML, CSS, JavaScript 등의 웹 기술을 이해하고, 이를 사용자가 볼 수 있는 형태로 변환한다.
렌더링 엔진의 동작은 사용자가 웹 페이지를 불러올 때마다 발생하며, 페이지의 레이아웃을 계산하고 화면에 표시한다.
5. 네트워크 관점
1. URL 입력
└──> 2. URL 처리
└──> 3. DNS 조회
└──> 4. HTTP 요청
└──> 5. 캐싱
└──> 6. 프록시 처리
└──> 7. 서버 응답
└──> 8. 응답 처리
└──> 9. 보안 (SSL/TLS)
└──> 10. 비동기 처리
- 사용자가 URL을 입력
- URL 처리가 이루어지며, 도메인 이름을 IP 주소로 변환하기 위해 DNS 조회가 발생
- HTTP 요청이 서버로 전송
- 로컬 캐시에서 자주 사용하는 리소스를 조회하고, 프록시 서버를 통해 요청이 중계
- 서버로부터 응답이 돌아오면 이를 처리하여 렌더링 엔진으로 전달
- 보안을 위해 SSL/TLS를 사용하여 데이터가 암호화되고, 비동기 형태로 네트워크 요청을 처리하여 사용자 경험을 개선한다.
요약하자면!!
브라우저 엔진이 DOM을 구축 -> 렌더링 엔진이 DOM과 CSS를 결합하여 렌더 트리를 생성
-> 이를 사용자의 화면에 픽셀로 변환하여 표시
JavaScript 코드가 포함된 경우, 렌더링 엔진은 이를 해석하고 실행하여 페이지의 동적인 부분을 처리한다.
웹 브라우저의 내부 구조는 브라우저 엔진과 렌더링 엔진의 조화로 이루어져 있으며
브라우저 엔진은 사용자 인터페이스와 표시 엔진 사이의 통신을 담당.
렌더링 엔진은 웹 페이지를 요청하고 표시하는 역할을 한다!
*참고로 크롬 브라우저는
js 엔진을 베이스로 하는 v8 브라우저 엔진 + 웹킷 렌더링 엔진을 사용.
'Web' 카테고리의 다른 글
| [Web] 역대 클라이언트-서버 간 통신 방식 총 정리 (0) | 2024.08.11 |
|---|---|
| [Web] 웹 서버와 WAS 차이점에 대해 아시나요? Apache vs Tomcat (0) | 2024.05.13 |